Как посмотреть, откуда загрузилась картинка — из кэша браузера или с сервера?
Рассмотрим на примере одного из заданий тренажёра по Devtools: https://devtools.qa.studio/tasks/cache

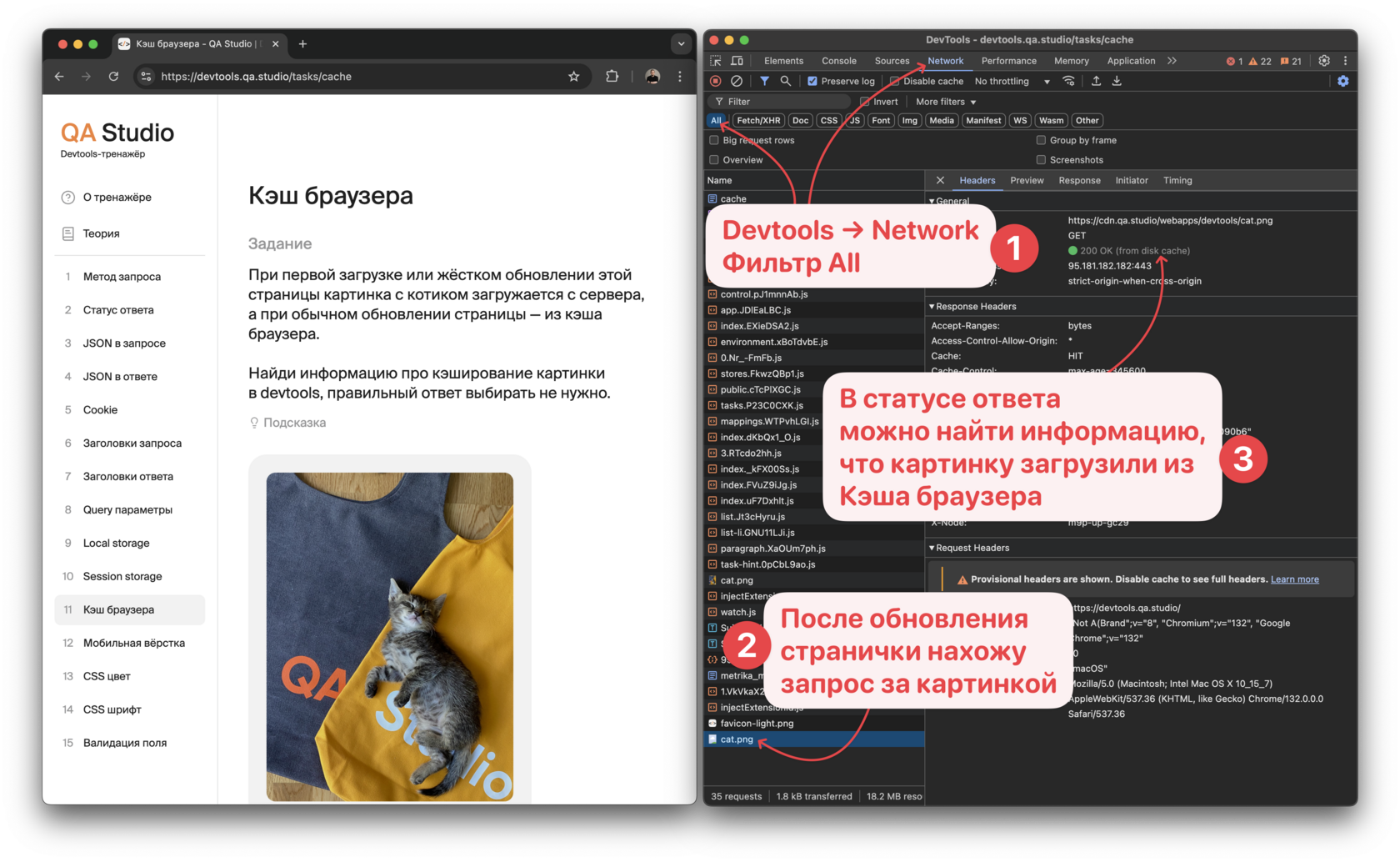
- В Devtools открыть вкладку Network, выставить фильтр All.
- После обновления страницы найти запрос за картинкой.
- Во вкладке Headers в статусе ответа можно найти информацию, что картинку загрузили из Кэша браузера. В примере: from disk cache — значит, картинка загружена из Кэша браузера.
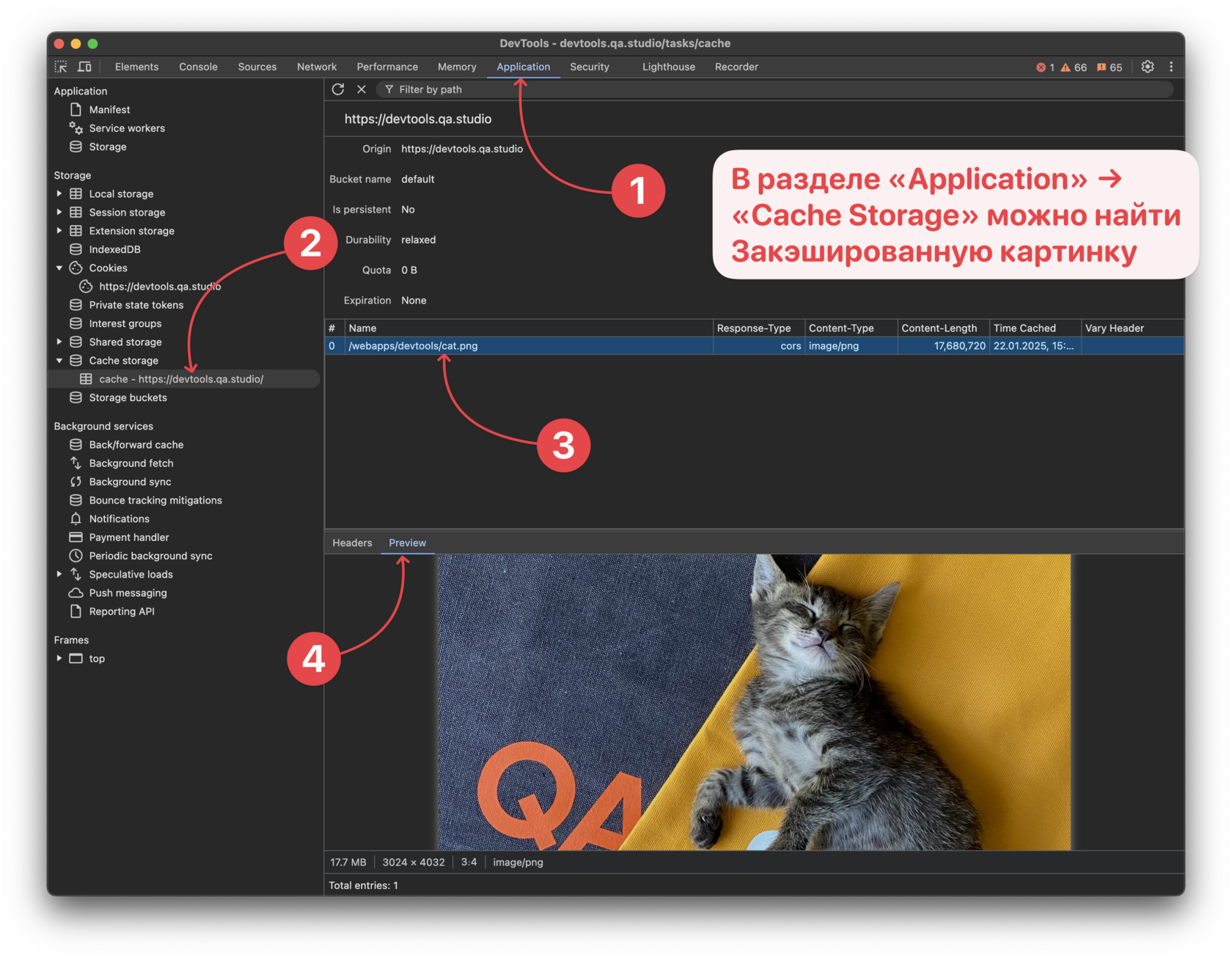
Как посмотреть содержимое Кэша браузера?

- В Devtools открыть вкладку Application
- В меню слева выбрать Cashe Storage и нужный сайт
- Справа в таблице появятся закэшированные файл(ы)
- Если кликнуть на один из них, то он откроется в Preview
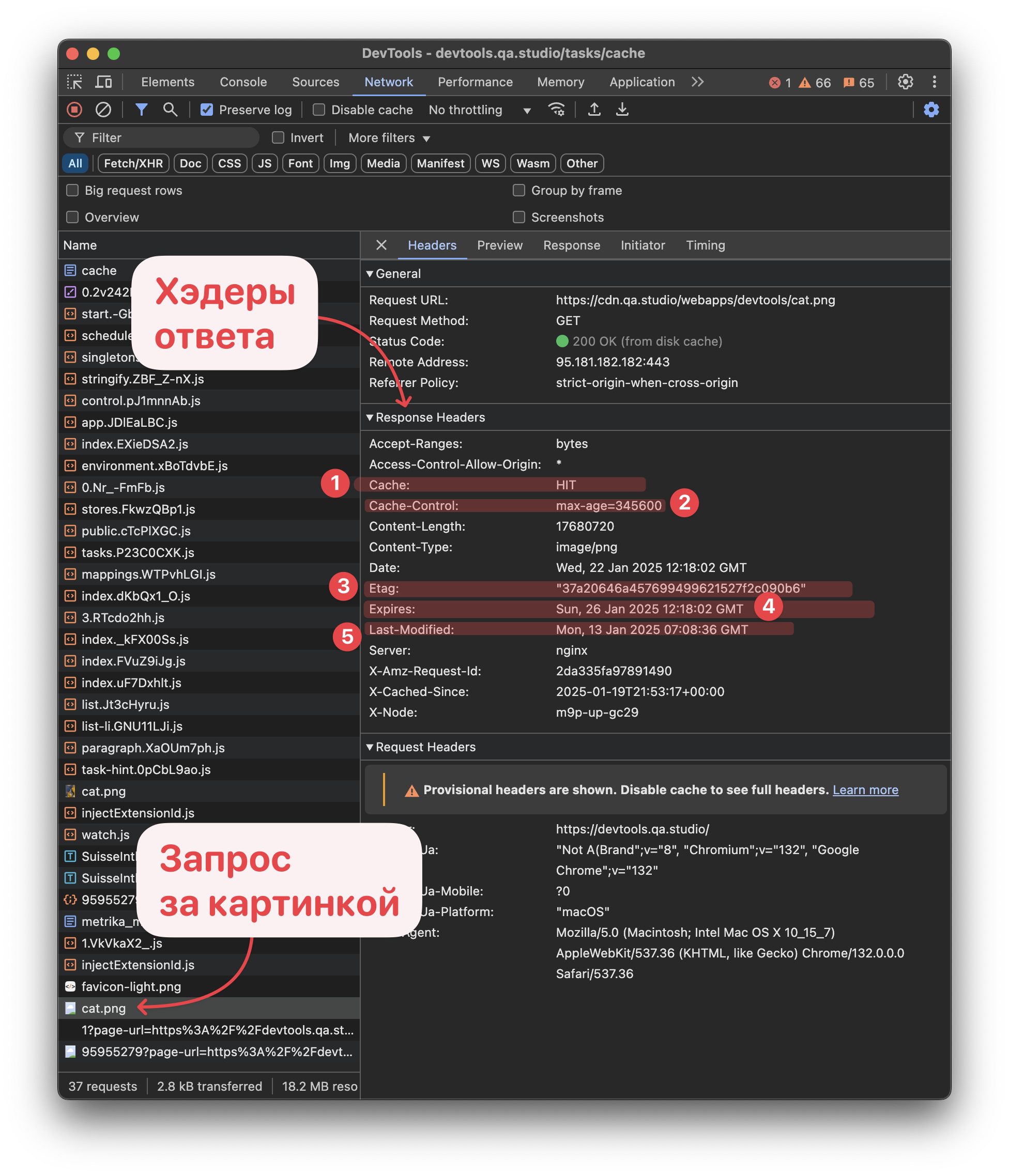
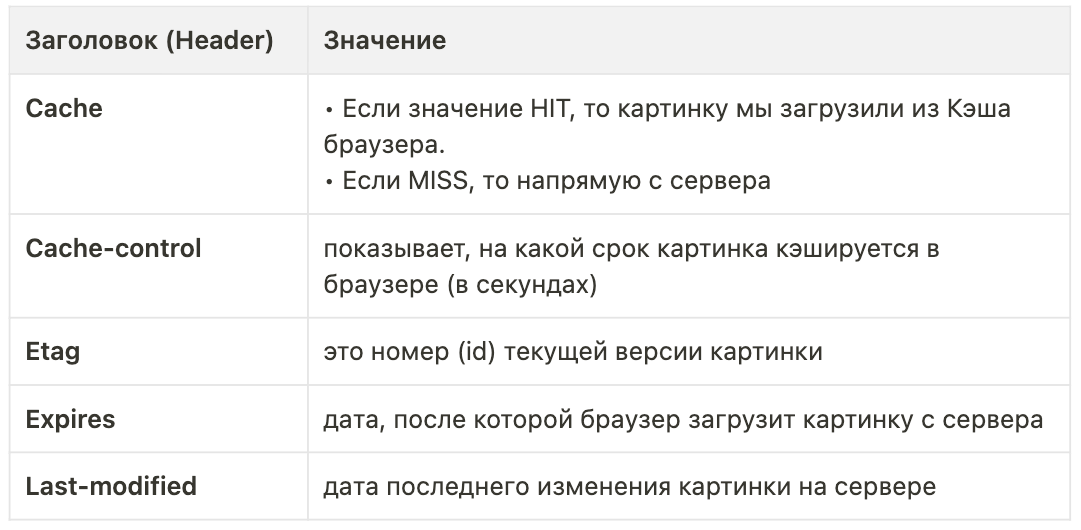
На какие заголовки можно обратить внимание?


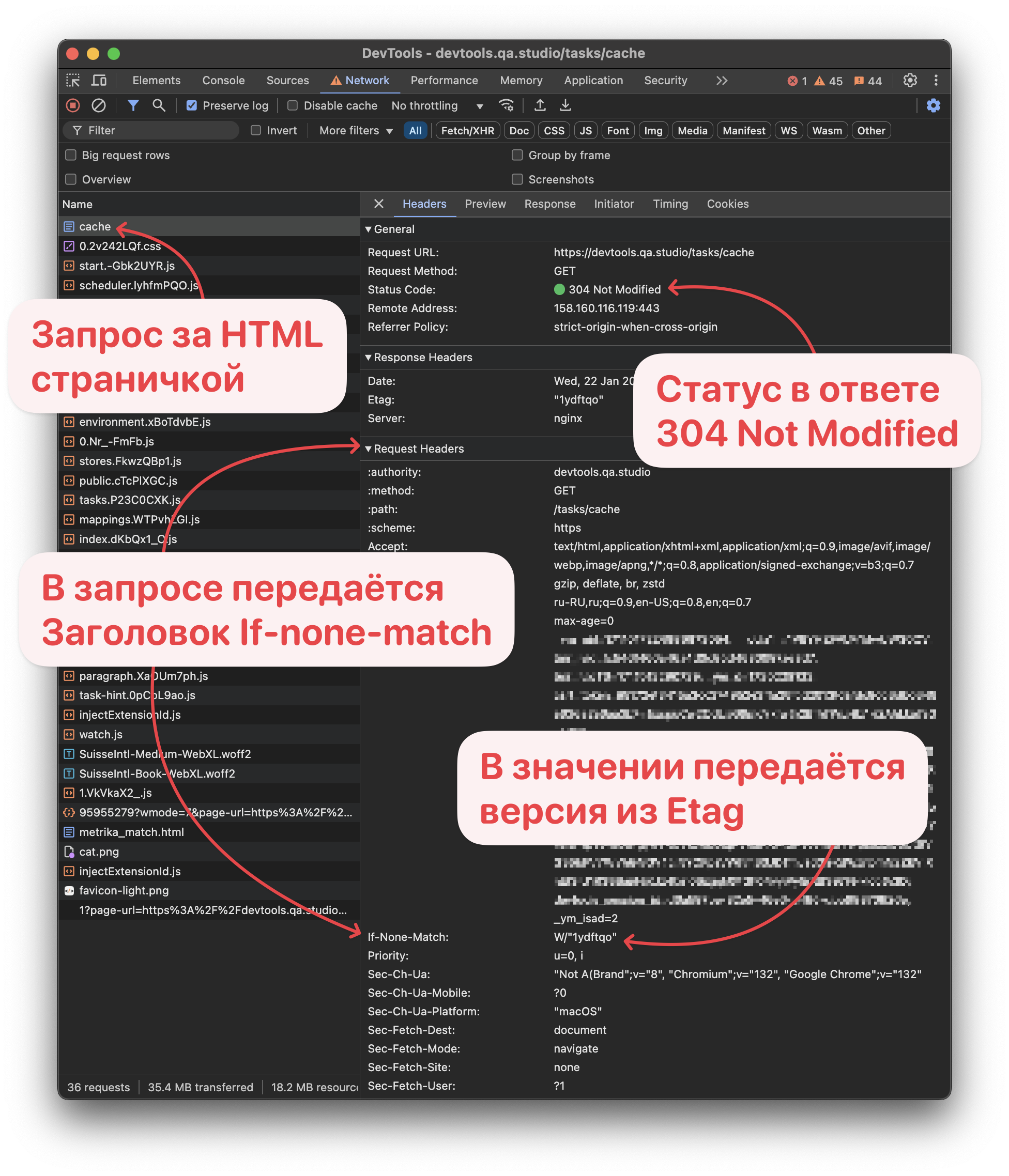
Принцип работы заголовка «If-none-match»
➜ Когда наступает дата, указанная в Expires, и пора загружать данные с сервера, то в запросе уйдёт хэдер If none match. В значении он передаёт версию (id) из Etag
➜ Если на сервере версия совпадает (то есть не менялась), это означает, что нет смысла загружать с сервера обновления. В этом случае сервер пришлёт в ответе статус 304 Not Modified и данные будут загружены из Кэша браузера
➜ Если версия Etag НЕ совпадает, то сервер в ответе пришлёт новые данные (картинку)
Принцип работы If-none-match неудобно показать на примере картинки, потому что очень долгий срок Expires, но можно посмотреть на запросе за HTML страничкой этого задания

🧡 Больше практики по Devtools в открытом доступе и бесплатно: https://devtools.qa.studio/